English
It’s like how your typical Hollywood action flick ends: the hero faces off with the villain, and in their last fight, the hero is guaranteed to succeed. He doesn’t know it, though.
That’s why we suffer, too. In the fiction, the character isn’t convinced of his victory, and he’s dealt a few blows to reaffirm this hypothesis. The die is cast, and all of his efforts have been in vain.
That is, until something changes on the inside. He is overcome with confidence and something incredible happens, almost out of thin air. We look at his face and we know that this is the end (for the villain, at least). We breathe easy.
There’s more. There’s the moral of the story. He always had that special ability deep within him, he just didn’t know it. It needed to get out and be heard, but it was part of his being all along.
Better still: apparently that particular strength can be found inside each of us in the audience, regular, everyday men and women.
Great ending. Isn’t life wonderful?
Fade to black. Run credits.
In the end, the same is true of your website.
Whaaaattt?
No, wait, let me clarify. Your website isn’t an action hero seeking revenge. That would be ridiculous.
But it is true that your website has a superpower, a power that hasn’t come out and expressed itself yet, a power that can transform your business.
Ah-hah! Surprised?
Unleash the power of your website
Did you know that over 80% of consumers are online, looking for products and services, comparing prices and reading reviews of the things they want to buy?
You can ignore this idea, or you could turn your website into a powerful sales tool.
Why? Well, what’s the point in having a website that’s full of tedious institutional information if it could act as your personal assistant, capturing potential clients?
Because that’s where your clients are—they’re online, walking around a virtual shopping mall. What are you going to do to get their attention?
I’m not going to get into technical details. I just want to make this new focus clear.
Start analyzing your site
Do you have a well-defined goal?
Are you offering something specific (a product or a service)?
Are you getting users to take a certain action—filling out a form, asking for a free trial, downloading a document?
Does your site feature marketing copy?
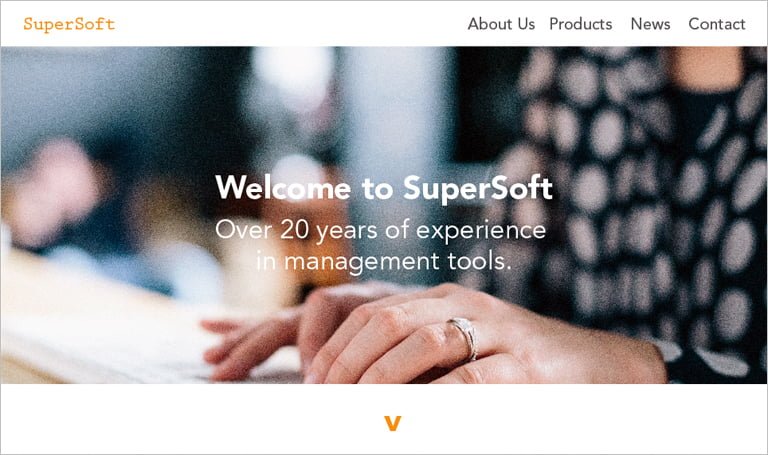
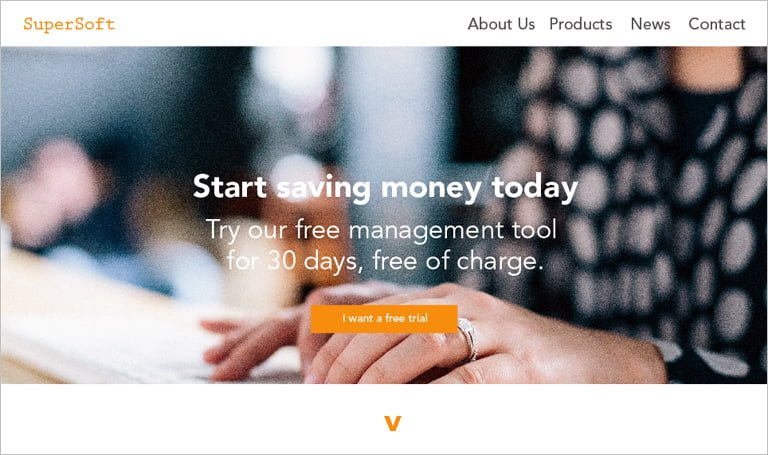
Consider these examples—which one meets the criteria of the items listed above?
Example 1

Example 2

We’re not interested in knowing which is better. To the contrary, the idea is to analyze objectives: that is, what each model is proposing.
-The first presents a standard message. It offers a warm welcome and highlights the company’s value (20 years of experience). It does not invite users to continue exploring the site, nor does it question the user.
Is this a bad thing? Definitely not. But if the goal is to use the website as a sales tool, then we need to look at another case.
-The second example names a specific benefit (using a tool means saving money). Plus, they offer a 100% free trial and urge their user to download it (why waste time?).
Start remodeling
Don’t take your current website and flush it down the toilet. Start with little steps, as if you were moving. Take your time.
Choose a goal (for example, promoting a new service) and work on the homepage text, the first thing that your users are going to see.
Shake the tree and let everything that isn’t firmly attached (the typical corporate jargon) fall.
Write out some advantages and offer your users something concrete. Invite them to download a file, to continue browsing your site, or to contact your business.
Of course, if you’re interested in starting from scratch, it is absolutely your right to say good riddance to your current page and turn a new leaf. It’s your decision.
After making your choices, set your websites sales ability free and start harvesting the fruits.
That power was always there, waiting to be awakened.
Why not start today?

English
It’s a fact: we all have an inclination to publish news about our companies on our websites. It’s natural: when we’re part of a project, we want to share how things are going with everyone else.
For example:
– You’re expanding our staff
– You’re renewing your QA systems
– You’re moving to a new office
– You’re holding a staff training
But the question is whether all of this content works in the outside world, commercially speaking. Is it an effective way to connect with potential clients, or to strengthen relationships with current clients?
Not so much.
What is your audience looking for? They’re trying to solve a problem or concern. They’re looking for a product or service with a specific benefit.
The title of this post is a little disingenuous. The kind of company news that is typically published doesn’t have much to do with the actions required to draw in potential clients.
An exercise
You don’t need to discard this kind of content entirely, but we do suggest you remove it from your homepage and that you don’t make it central to your website. Why? Because you’re going to replace it with more influential, persuasive content.
After that, you can publish company news in another section.
Here’s another exercise for you: if the news that you publish doesn’t meet some of these goals, it’s time to replace it!
– Inform
We’re not talking about industry-specific information. That idea is that you convey and reflect all of the activity within your business so that you became a point of reference.
– Entertain
You have to keep your readers interested. We know, it’s a challenge, but you’ll only succeed if you publish useful information, benefits, and responses to questions and concerns that they’re interested in.
– Incentivize
Here’s where the persuasive part comes in. Getting your readers to take a certain action is a key aspect. Besides reading your posts, they have to do something with those words. They have to feel inspired and incentivized to take a path that will bring them closer to your company.
The chance
How did you do with the exercise? Beyond all of that, the main goal is for your website (or at least your home page) to be 100% dedicated to capturing potential clients.
Keep at the forefront of your mind that your objectives are to inform, entertain, and incentivize. Try to make sure that the content published on the central part of your website meets those expectations.
Remember: your clients need you to solve a problem, optimize their work, or earn more money, for example.
Give them a chance.

English
It’s what happens in many (perhaps too many) cases: business X wants to launch a new website. The first thing that they do is hire a designer. They approve the budget and then they ask the creative professional for ideas.
The result? Long, eternal, endless, inconclusive, disorganized, poorly-channeled projects with no discernible connection to the company’s logic.
It’s not the designer’s fault. Is it the fault of the company’s head of marketing, or of the company’s website guy? It doesn’t matter.
This article isn’t interested in placing the blame on any particular person. Here the main issue: the designer may be a great artist, but a website has to be updated (and created) for a certain foundational reason.
Let us explain: there are four obligatory steps that you have to follow before you hire a designer. Why is that? Well, the simple reason is that a website should be strategic and respond to certain clear, well-defined objectives. So, wouldn’t it be wise to consider those aspects first, and then move on to the artistic part?
Here are the four key steps:
1. Assessment
2. Objectives / Justification
3. Copy
4. Wireframe
Let’s take a look at each.
1. Assessment
Not so fast, cowboy. Before throwing your current website down the garbage disposal, take a close look at what you’ve already got.
Knowing exactly where you stand (in terms of your website) will help you shed light on your future, suggest improvements, and avoid making the same mistakes, in addition to offering you a starting point.
As you’ll see, it’s not always so easy to start from scratch (unless the entire website and all of its content are a complete and total disaster). Get rid of the unconvincing bits, but preserve what’s useful. Keep it on hand.
Of course, this doesn’t mean that the material and concepts that you’re preserving are going to pass through unaltered. You might keep them as-is, but you might also recycle them, alter them, reshape them, etc.
FOR EXAMPLE:
-Design and structure
-Copy and general content
-Images
2. Objectives / Justification for your new website
Well, now it’s time to think about what your new website needs and what use you’ll put it to. Does that strike you as a kind of silly question? It’s the most important part of the entire process (and many websites don’t consider it for even a minute).
Skipping this step is like packing your bag, getting in the car, and starting to drive without the slightest idea of where you’re going. In terms of travel, maybe that would be a great adventure. But when we’re talking websites, not planning your itinerary ahead of time doesn’t make much sense. It’s essentially misspending money, or even throwing it directly in the trash.
If you put your mind to it, your website can function as a powerful sales or marketing tool. Having a website that you “just made to have one” isn’t the most strategic choice.
So, before hurdling down the road at full speed, it’s better to pause and reflect. Having a clear and concise goal will help limit the scope of your work moving forward. Your structure, design, and copy should all be at the service of your goal. Okay?
After that, define your profiles. That is, your model users. Your website should “speak” to these people and channel them to what they’re looking for.
FOR EXAMPLE:

– The goal of smartling.com is to get you to take a free test and get in touch with them fast.

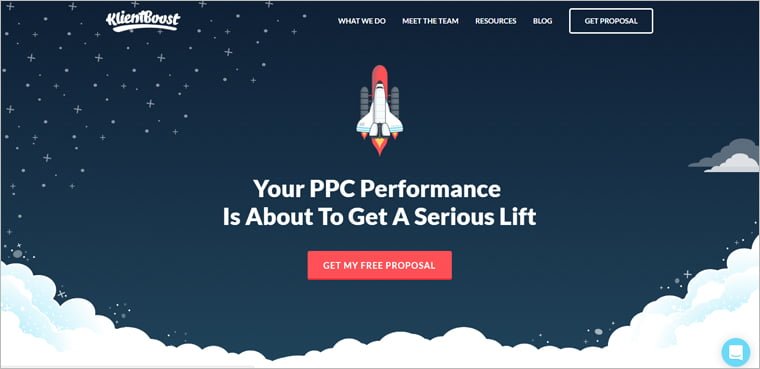
– The goal of klientboost.com is to get you to sign up to receive a proposal, which includes advice on how to improve your website’s performance, information on your competition, and an estimate.
3. Copy
Once you have determined your new website’s goals and profiles (and you already know what direction you’d like to head), it’s time to think about copywriting.
At this point, the general purpose, hopes, motivations, and concepts transition into the world of words (because that’s what your users will do when they go to your new website: read).
We’re not talking about the informational/inspirational content that is typically dumped in the “blog” or “news” section, but to the text that will appear on the home page, the headers and footers, the calls to action, the paragraphs that talk about your business and your intentions, the “About Us” section, and so on. That is, everything that is sales-oriented and tries to get users to do something or make a certain decision.
As we’ve discussed, this cannot be left to chance or the author’s imagination. Yes, of course creativity plays a key role, but it has to be strategic and 100% in line with your goals.
Creativity, per se, could be a good cover letter for a copywriter, or it could speak very well of her ingenuity, but there must be a strong correspondence between the writer’s inventiveness and your business’s goals.
If you’re going to have copy on every part of your website, pay special attention to what you place on the upper part of the home page. Why? It’s simple: that’s the first thing your users are going to see.
4. Wireframe
Let’s move on. As you will have noticed by now, we’ve reached the fourth step and we still haven’t seen the designer/web developer. We told you it was important to move slowly, didn’t we?
Okay, it’s finally time to make a sketch of your website. This is as easy as drawing a picture of your home page’s general structure with a pen and paper.
You don’t need to outline the inner pages just yet. In any case, the look of your home page is going to set the path that the rest of the design with follow.
This sketch (also called a wireframe) will be hugely useful to the designer, since she’ll be able to work off of the general ideas that it contains.
When you’re developing this wireframe, don’t even think about discarding all of the progress you made in the above steps. You should think of your wireframe without losing sight of your goals, profiles, and copy. Strategy is this process’s motor.
You don’t need to be an artist to get a good result. It’s good even if it looks just like this:

Ready? You sure? Okay then!
Now you can do it. Everything is ready and you can get a designer for your new website. It’s time.
Plan a meeting and tell her about the progress you made in the above points. You’ll have a lot to share: goals, profiles, texts, the sketch, and all of the relevant material you will have already developed.
Be patient as you move forward. Explain the intentions behind your new website and examine your wireframe together. Without abandoning your general idea, ask your designer to propose ideas for improvement, or ways to build on what you already have. Make the most of her experience and expertise. Talk about the graphic element of your page and the images that you’ll use to illustrate your website.
From there, the logic of give and take between business and vendor will take over. Establish a timeline for delivering different parts, and (unless you’re talking about a website of epic proportions), try to get everything squared away in no more than 30 days. In the meantime, your team can focus on the rest of the content, the testimonials, and the success stories, and other options for the copy on internal pages.
Don’t get lost in labyrinths. Always remember that every page should have a predetermined goal. Everyone’s work should be based on that purpose.
Good luck!