La parte superior de la home no es solo una zona reservada para colocar una imagen bonita y el nombre o slogan de tu compañía.
Es la puerta de ingreso, lo primero que los visitantes tendrán antes sus ojos. Y por tanto, tiene la difícil misión de atrapar al público, cautivarlo o, simplemente, evitar que se marche.
Una empresa poco asesorada lo verá como “un espacio más para rellenar”. Es decir, si las plantillas actuales presentan este recurso gráfico, entonces “algo hay que poner”.
No es su culpa. Quizás nadie le indicó que su existencia no es meramente decorativa.
La mejor manera de explicarlo, es a través de casos puntuales, ¿ok? Vamos directamente a analizar tres ejemplos de homepage que te servirán de inspiración.
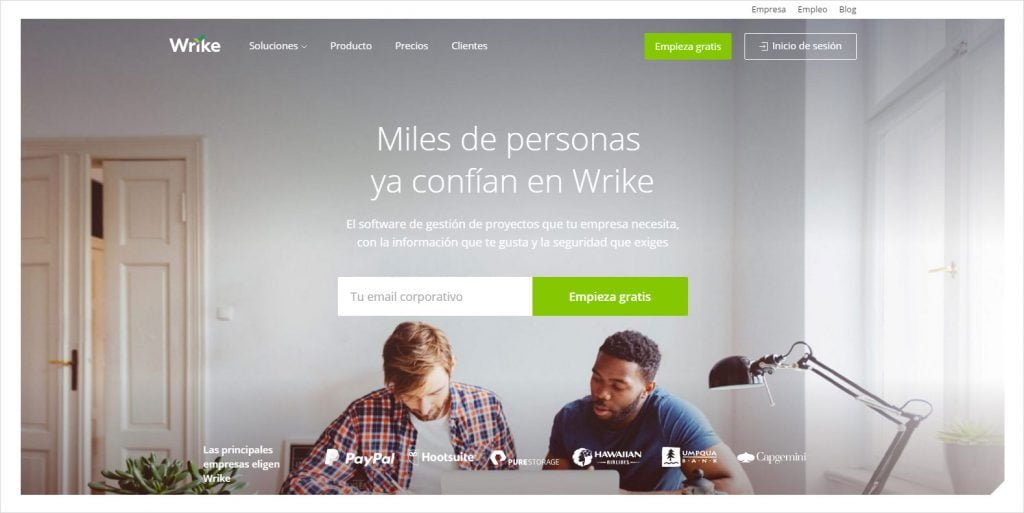
Ejemplo 1: Wrike

Wrike es un software de gestión del trabajo en tiempo real. El sistema ayuda a mejorar la comunicación, la transparencia y la responsabilidad, para así conseguir resultados óptimos.
¿Qué es lo que más nos gusta de su banner principal?
1- Título y bajada. Si bien no menciona beneficios, es breve y simple, y apunta a una palabra clave: “confianza”. La bajada amplía la idea, explica de qué se trata el sistema y pone el acento en otra cuestión importante: la “seguridad”.
Aunque desde Uxbound recomendaríamos ajustar un poco el texto, incorporando algo más de persuasión, igual nos parece competente y que cumple su propósito.
2- Llamada a la acción. El botón de “empieza gratis” suple la falta de punch del título. Es directo y va al grano, y luce un brillante color verde (imposible de ignorar).
Para reforzar, el botón vuelve a repetirse, arriba a la derecha, más pequeño.
No hay dudas: la prueba sin cargo es el objetivo principal del banner y, quizás, de toda la página. Todo está construido en torno a la llamada a la acción.
3- Clientes. En la parte inferior, se destaca una lista corta de empresas que han elegido el software. Obviamente, existe la respectiva sección de clientes, pero el banner reserva espacio para mencionar algunos de ellos.
4- Diseño general. Diagramación ordenada y limpia, un menú superior sencillo, una imagen espontánea de fondo (original, no descargada de algún banco) que muestra, simplemente, personas comunes trabajando.
Ejemplo 2: Square

Square es una empresa dedicada a herramientas de base de datos y de administración de contactos.
¿Qué es lo que más nos gusta de su banner principal?
1- Diseño ultra sencillo. Como podrás observar, la diagramación es realmente simple. Tan solo presta atención a la cabecera: el menú no se encuentra desplegado (para acceder, hay que hacer clic sobre la palabra); en la mitad aparece, discretamente, el isotipo de la compañía, y a la izquierda está la opción de iniciar sesión.
Todo el esfuerzo está puesto en el centro, donde figura un título, una imagen y un botón. El fondo de color amarillo completa el diagrama escueto, cuya intención es que el usuario se concentre en la llamada a la acción.
2- Llamada a la acción. Square presenta brevemente su herramienta e invita, directamente y sin rodeos, a “comenzar”. No lo parece, y lo disimula muy bien, pero es súper persuasivo.
Distinto sería si el texto fuese “leer más” o “ver características” (no es el caso).
3- Título. Como en el ejemplo anterior, no se trata de un texto insinuante, pero hace alusión a la “organización de los contactos”, un problema que suelen enfrentar demasiadas empresas de cualquier parte del mundo.
Dentro de todo, cumple el objetivo de presentar una palabra clave central.
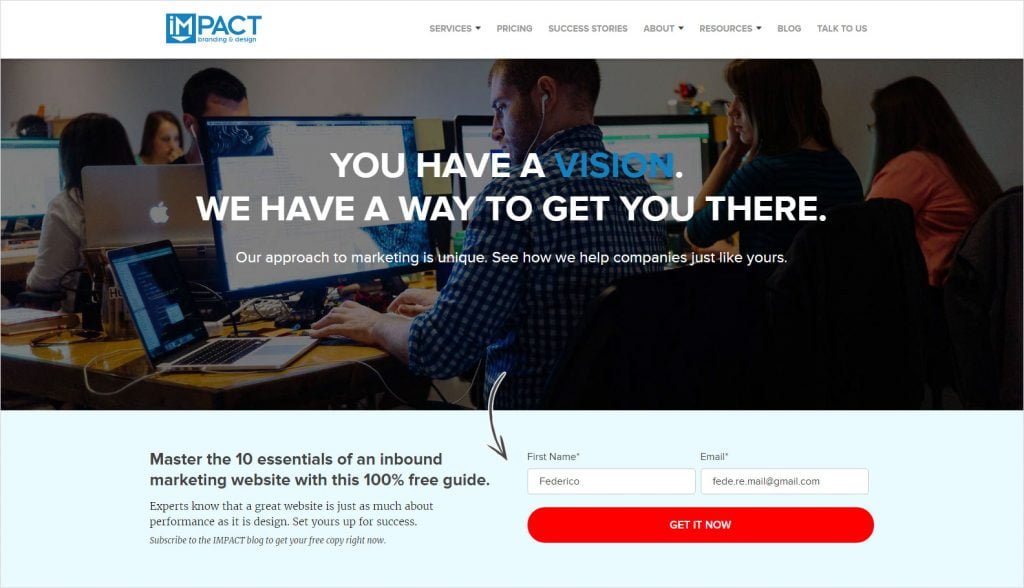
Ejemplo 3: Impact

Impact es una agencia de marketing especializada en branding, diseño web y método inbound.
¿Qué es lo que más nos gusta de su banner principal?
1- Título y bajada. Bueno, ellos son expertos en marketing inbound, así que no es de extrañar que el texto esté centrado en el cliente y en la asistencia que la agencia brinda para cumplir su “visión”.
A diferencia del caso anterior, la gente de Impact no coloca logos de sus clientes, pero sí los menciona en la bajada, además de generar identificación: “Vea cómo estamos ayudando a empresas como la suya”.
2- Oferta irrestible. No hay botón en el banner, pero sí una flecha que invita a scrollear hacia abajo, para descubrir la oferta (una guía gratuita).
Nuevamente nos encontramos con un texto 100% inbound y una llamada a la acción que induce a “obtener la guía ahora”.
3- Imagen. Al igual que en el ejemplo de Wrike, es una pieza original y no descargada de un banco.
Funciona como una ventana al corazón de Impact: ver al equipo en plena tarea, en un escenario algo desordenado (cuestión totalmente normal), es sinónimo de transparencia.
Y el ganador es…
Quizás, a nuestro parecer, el ejemplo de Impact es el más completo, pero en realidad no hay ganadores aquí, todos son efectivos a su manera.
¿Qué hay de tu sitio? ¿Te gustaría incorporar algo de esto? Seguro que sí.
Supongamos que optimizas tu web y el día de mañana aparece en un ranking o en un listado como el que acabamos de desplegar. ¿No te llenaría de orgullo?
No obstante, más allá de menciones y felicitaciones, lo importante es sumar clientes y aumentar las ventas. Y eso es lo mejor que pueden enseñarte estos tres ejemplos.
Si además llegan los halagos, bueno, bienvenidos sean.