Generar tráfico
¿Buscando sitios de imágenes gratis? El contenido puede presentarse de diferentes formas pero, en la mayoría de los casos, precisarás elementos extra para enriquecer la pieza.
Son imágenes lo que te ayudarán a hacerlo llamativo, o más visible entre la maraña de contenido disponible online.
Lo mejor sería pagar una suscripción en bancos de imágenes de primera línea como Shutterstock o Dreamstime, que ofrecen miles de imágenes de altísima calidad para descargar.
Sin embargo, puede que el presupuesto asignado no sea suficiente para comprar imágenes premium. ¿Es tu caso? A todos nos ha pasado. Pero a no desesperar, ya que siempre hay alternativas.
Te presentamos cuatro sitios de imágenes gratis para enriquecer tu contenido.
1- Picjumbo
2- Pixabay
3- Freepik
4- Dreamstime (sí, tiene una sección gratuita)
¿Qué te ofrece cada uno?
1- Picjumbo
www.picjumbo.com
Es un sitio relativamente nuevo (abrió sus puertas en 2013). No contiene una gran cantidad de opciones, pero las imágenes disponibles son de buena calidad y distintas a las de otras web.
Puede que no siempre encuentres todo lo que necesites; pero si tienes suerte, seguro va a tratarse de una gran foto.
2- Pixabay
www.pixabay.com
Además de fotos, incluye vectores e ilustraciones. Así que esta opción es más completa que la anterior.
Si bien la variedad es mayor (más de 910 000 archivos), la calidad no es similar a Picjumbo. En las primeras páginas puede que te topes con buen material, pero luego empieza a decaer.
3- Freepik
www.freepik.com
También aquí podrás descargar fotos, ilustraciones y vectores. La cantidad es mayor que en los sitios anteriores, pero la calidad y la originalidad no es el fuerte de Freepik.
Pero, por otro lado, quizás es la opción más viable para hacerte de vectores gratuitos. Viéndolo desde este punto de vista, esta web te será de mucha utilidad.
4- Dreamstime
www.dreamstime.com
Si bien lo mencionamos al principio como uno de los bancos premium, Dreamstime tiene una sección gratuita que puedes aprovechar al máximo.
Por supuesto que todas las opciones que brinda la cuenta paga no están disponibles, pero te servirá para salir del apuro (o por lo menos para probar el servicio antes de contratarlo).
Ilumina el contenido con sitios de imágenes gratis
Bueno, ahora ya dispones de cuatro alternativas viables para ilustrar tus publicaciones, guías o libros digitales sin pagar un centavo. Existen otros sitios, claro está, pero con estos te las arreglarás muy bien.
Más adelante, si tu contenido lo requiere, quizás tengas que revisar el presupuesto del área de marketing y hacerle un lugarcito a una suscripción paga de algunos de los mejores bancos disponibles.
Gracias a estas imágenes, tu contenido se verá más resaltado, o iluminado si se quiere. Facilitará la acción de atraer a potenciales clientes que están buscando soluciones en la web.
Destácate del resto. No es sencillo, pero es posible.


Generar tráfico
No todos los recursos web sirven para lo mismo. Encima, algunos restan en vez de sumar.
Lo más recomendable es concentrarse en un objetivo concreto y quitar lo que atente contra esa meta, todo lo que impida que ese propósito esté expresado con total claridad.
Si tu intención es captar la atención de potenciales clientes (para aumentar las ventas, por supuesto), vamos a mostrarte 4 elementos de tu homepage que están espantando a tus visitas.
1) Jerga corporativa
2) Slideshow
3) Imágenes de bancos gratuitos
4) Novedades internas
Examinemos uno por uno.
1) Jerga corporativa
Más precisamente, esos largos y tediosos párrafos de “misión, visión y valores”. ¿Son importantes para tu empresa? Ok, eso lo entiendo, pero el punto es otro.
Este tipo de textos funcionan hacia dentro de la compañía. Es decir, tienen más que ver con la cultura propia de la organización que con los clientes y las ventas. Por tanto, no hace falta que figuren en primera plana.
Te sugerimos moverlos de lugar y colocarlos en una sección aparte, juntos con toda la historia de tu empresa, la descripción del equipo de trabajo, etc.
2) Slideshow
Si bien durante tiempo este recurso gráfico no faltaba en ninguna web, se ha demostrado que su efectividad es bastante pobre.
No lo inventamos nosotros. Montones de estudios y pruebas A/B han comprobado que el usuario, o bien ignora el conjunto de imágenes y mensajes en serie, o solo hace clic en el primero. Por el contrario, el índice de clics aumenta si la imagen es estática.
¿Por qué? Desde impaciencia hasta frustración por no llegar a leer cada mensaje (hay algunos fastidiosamente veloces), las razones son varias. Lo importante, en realidad, es que la imagen fija es 100% efectiva.
¿Para qué enredarnos en largas explicaciones? Mejor dale un vistazo a shouldiuseacarousel.com
3) Imágenes de bancos gratuitos
Seguramente ya has notado que la foto de los empresarios de traje dándose la mano que elegiste para adornar tu homepage (o slide) está por doquier. ¿Qué esperabas?
No solo tú te has dado cuenta. El resto del público también. Y cuando una imagen es repetida hasta el hartazgo en páginas de abogados, contadores, consultoras de marketing, etc, en algún momento ya comienza a resultar gracioso.
Bien, no está bueno que eso suceda. Para que nadie se ría de tu sitio, ponga cara de “¿otra vez?” o te tilden de tacaño, tienes dos opciones. O te suscribes a un banco de imágenes pago y buscas cierta exclusividad, o consigues un fotógrafo y armas tus fotos con tu propia gente (esa opción es la más recomendable).
4) Novedades internas
Aquí sucede lo mismo que con la misión y visión. No estamos diciendo que las elimines del todo; quítalas de la home para darle espacio a notas con un toque más persuasivo, que intenten conectar con tu clientela.
Cuestiones como capacitación del personal, renovación de sistemas de calidad, inversiones en tecnología y recursos, compra de mobiliario nuevo (sí, lo hemos visto), pueden ser muy importante puertas adentro, pero totalmente intrascendente para tus clientes.
Ellos quieren que les ayudes a resolver un problema o cuestión. Están buscando un producto o servicio con un beneficio específico. Por lo tanto, háblales de eso, concéntrate en ser la solución. Usa la home para este tipo de mensajes.
Pequeñas dosis de contenido preciso
Se trata de quitar de la homepage todo el sobrante. No confundas a tu público con una sobrecarga de información. Prioriza lo funcional a tu objetivo.
De esa manera, darás un mensaje claro y certero (y los usuarios de tu web te lo agradecerán).
¿Por qué? Bueno, ellos están en búsqueda de datos específicos. Así que es mejor que estén a la vista y no escondidos en un laberinto de secciones.
Hay mucho por hacer. Para continuar en el tema, queremos mostrarte tres ejemplos de homepage que te servirán de inspiración. Te brindarán ideas claras para que tu sitio te ayude a sumar clientes y aumentar las ventas.


Marketing inbound
Al igual que tu preciado automóvil, el cual es revisado cada tanto por tu service favorito, tu página también puede testearse con frecuencia para medir su rendimiento.
Por lo tanto, ya mismo puedes encaminarte con tu sitio bajo el brazo hacia el centro de revisación técnica web más cercano y entonces… no, no, pequeña broma.
Ahora en serio. Afortunadamente existen servicios online que pueden hacer este trabajo. Gran noticia: la mayoría son gratuitos y sencillos de usar. Realiza un análisis completo con estas herramientas.
¿Qué es lo que miden?
A nivel general:
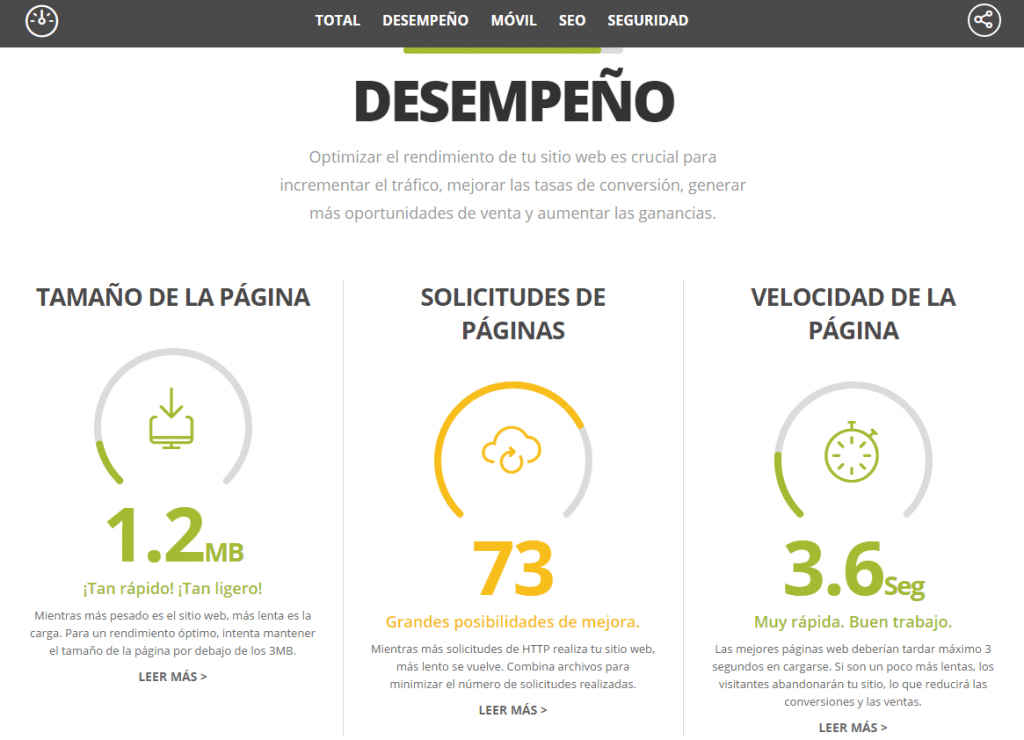
– Velocidad (cuántos segundos tarda en cargar)
– Tamaño (peso de imágenes, recursos extra, etc.)
– Solicitudes HTTP (comunicación entre navegador y servidor)
– Diseño responsivo (respuesta y adaptación a otros dispositivos)
– Certificado de seguridad (protección contra ataques y hackers)
A nivel SEO (optimización para motores de búsqueda):
1- Nombre alternativo de imágenes (Google rastrea este tipo de datos)
2- Descripciones meta (breve descripción del contenido)
3- Etiquetas en títulos o encabezados (así Google sabe de qué se trata)
4- URL de páginas (para que Google te encuentre con facilidad)
La lista sigue. Solo queríamos mostrarte la cantidad de detalles que un análisis web puede llegar a abarcar.
Cinco herramientas confiables
Aquí te pasamos un listado, el cual incluye las que nosotros utilizamos y recomendamos.
1- Website Grader (Hubspot)
Brinda un detallado análisis, además de explicaciones y contenido extra para seguir investigando al respecto. Al final del reporte, la herramienta explica qué cambios conviene aplicar.

website.grader.com/es
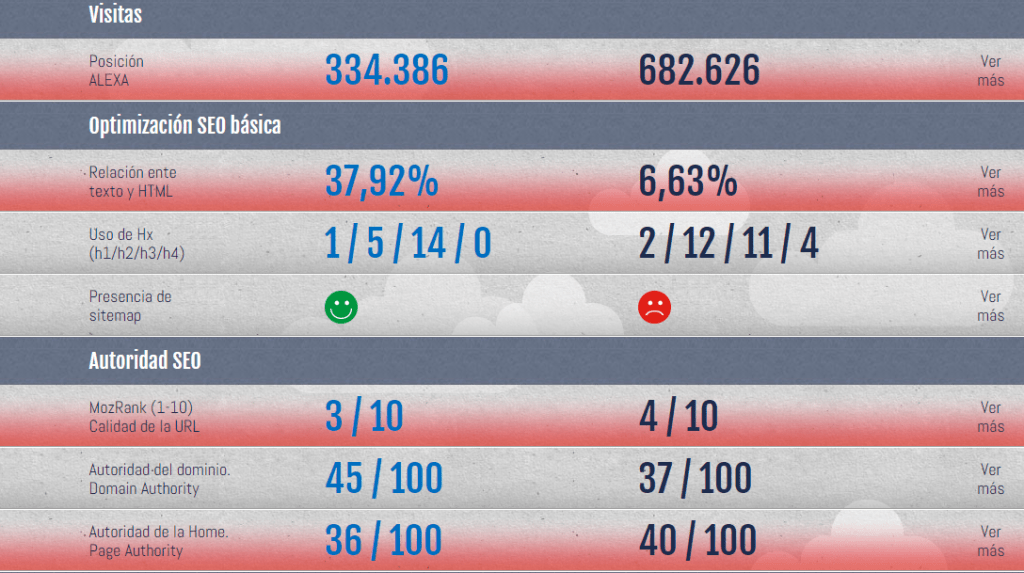
2- Web versus web
¿Te gustaría comparar tu sitio con el de la competencia? Con este sistema podrás hacerlo. Introduce ambas url y prepárate para distinguir tus puntos fuertes y débiles en relación a tu oponente.

webversusweb.wokomedia.com
3- GT Metrix
Se especializa en examinar la velocidad. El análisis establece prioridades (alta, media y baja) para cada punto que necesite ser mejorado. Asimismo, provee consejos y recomendaciones de optimización.

gtmetrix.com
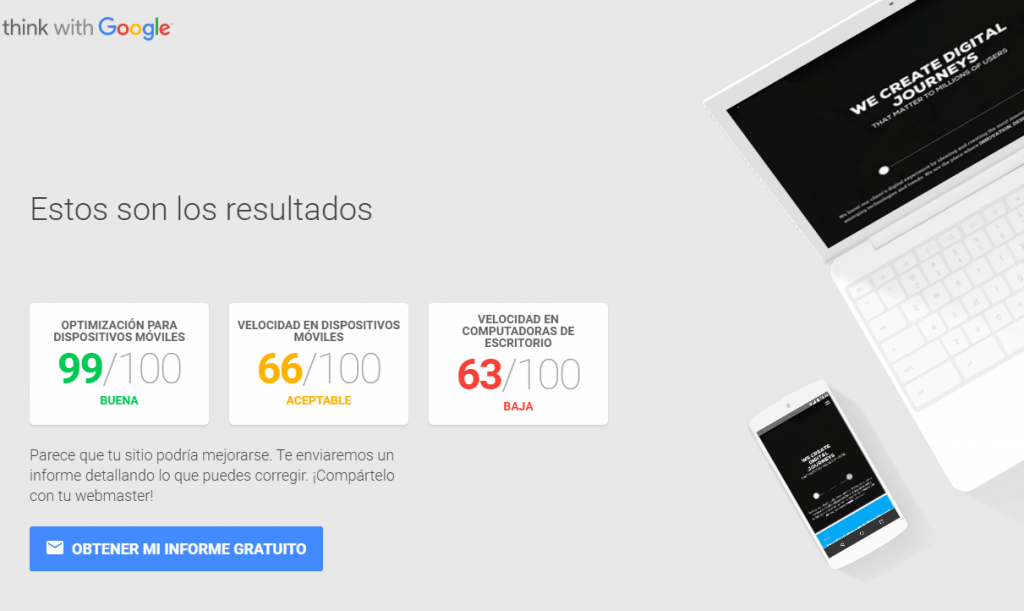
4- Think with Google
Ideal para testear el diseño responsivo y adaptativo. Un detalle a destacar es que ofrece enviarte un informe completo a tu correo.

testmysite.thinkwithgoogle.com
5- OnPage SEO
Examina tu web y te proporciona un estudio minucioso con todos los indicadores importantes y los potenciales de optimización para buscadores.

onpage.org
¿Listo para comenzar a ajustar algunas tuercas?
Es cierto, quizás el testeo de tu web arroje resultados excelentes. Pero la realidad es que siempre hay alguna cosita para reparar o perfeccionar.
La clave es no permitir que el sitio se quede atrás. Debe estar en buena forma y sujeto a constante revisión.
Tienes que cuidarlo y fortalecerlo con todos los recursos disponibles. Así podrás relacionarte con más clientes potenciales.
Al fin y al cabo, de eso se trata, ¿no es cierto?


Marketing de contenido
La parte superior de la home no es solo una zona reservada para colocar una imagen bonita y el nombre o slogan de tu compañía.
Es la puerta de ingreso, lo primero que los visitantes tendrán antes sus ojos. Y por tanto, tiene la difícil misión de atrapar al público, cautivarlo o, simplemente, evitar que se marche.
Una empresa poco asesorada lo verá como “un espacio más para rellenar”. Es decir, si las plantillas actuales presentan este recurso gráfico, entonces “algo hay que poner”.
No es su culpa. Quizás nadie le indicó que su existencia no es meramente decorativa.
La mejor manera de explicarlo, es a través de casos puntuales, ¿ok? Vamos directamente a analizar tres ejemplos de homepage que te servirán de inspiración.
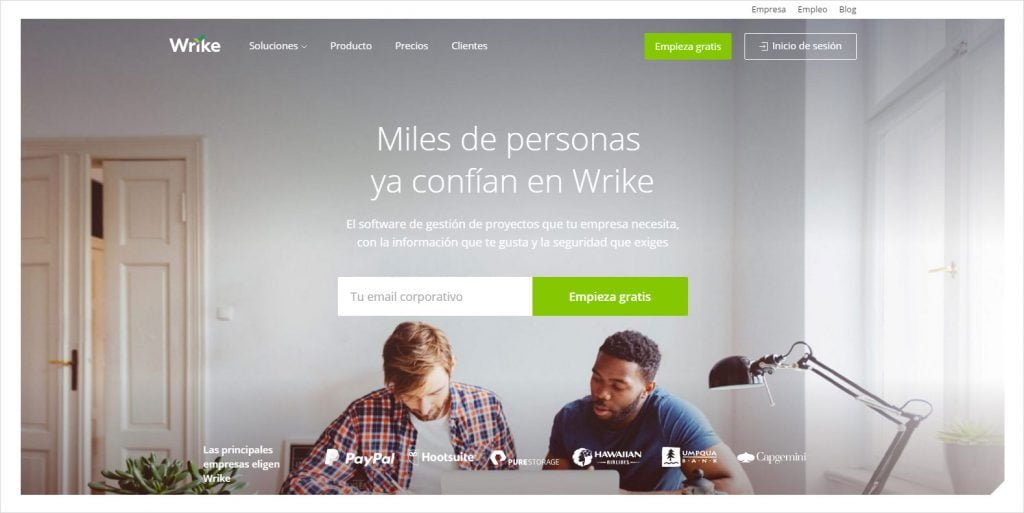
Ejemplo 1: Wrike

Wrike es un software de gestión del trabajo en tiempo real. El sistema ayuda a mejorar la comunicación, la transparencia y la responsabilidad, para así conseguir resultados óptimos.
¿Qué es lo que más nos gusta de su banner principal?
1- Título y bajada. Si bien no menciona beneficios, es breve y simple, y apunta a una palabra clave: “confianza”. La bajada amplía la idea, explica de qué se trata el sistema y pone el acento en otra cuestión importante: la “seguridad”.
Aunque desde Uxbound recomendaríamos ajustar un poco el texto, incorporando algo más de persuasión, igual nos parece competente y que cumple su propósito.
2- Llamada a la acción. El botón de “empieza gratis” suple la falta de punch del título. Es directo y va al grano, y luce un brillante color verde (imposible de ignorar).
Para reforzar, el botón vuelve a repetirse, arriba a la derecha, más pequeño.
No hay dudas: la prueba sin cargo es el objetivo principal del banner y, quizás, de toda la página. Todo está construido en torno a la llamada a la acción.
3- Clientes. En la parte inferior, se destaca una lista corta de empresas que han elegido el software. Obviamente, existe la respectiva sección de clientes, pero el banner reserva espacio para mencionar algunos de ellos.
4- Diseño general. Diagramación ordenada y limpia, un menú superior sencillo, una imagen espontánea de fondo (original, no descargada de algún banco) que muestra, simplemente, personas comunes trabajando.
Ejemplo 2: Square

Square es una empresa dedicada a herramientas de base de datos y de administración de contactos.
¿Qué es lo que más nos gusta de su banner principal?
1- Diseño ultra sencillo. Como podrás observar, la diagramación es realmente simple. Tan solo presta atención a la cabecera: el menú no se encuentra desplegado (para acceder, hay que hacer clic sobre la palabra); en la mitad aparece, discretamente, el isotipo de la compañía, y a la izquierda está la opción de iniciar sesión.
Todo el esfuerzo está puesto en el centro, donde figura un título, una imagen y un botón. El fondo de color amarillo completa el diagrama escueto, cuya intención es que el usuario se concentre en la llamada a la acción.
2- Llamada a la acción. Square presenta brevemente su herramienta e invita, directamente y sin rodeos, a “comenzar”. No lo parece, y lo disimula muy bien, pero es súper persuasivo.
Distinto sería si el texto fuese “leer más” o “ver características” (no es el caso).
3- Título. Como en el ejemplo anterior, no se trata de un texto insinuante, pero hace alusión a la “organización de los contactos”, un problema que suelen enfrentar demasiadas empresas de cualquier parte del mundo.
Dentro de todo, cumple el objetivo de presentar una palabra clave central.
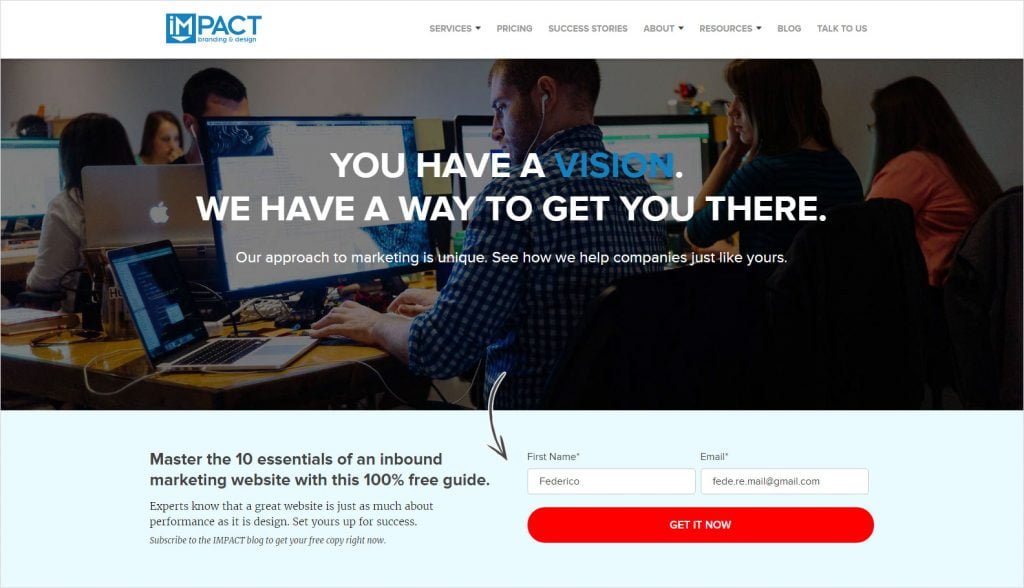
Ejemplo 3: Impact

Impact es una agencia de marketing especializada en branding, diseño web y método inbound.
¿Qué es lo que más nos gusta de su banner principal?
1- Título y bajada. Bueno, ellos son expertos en marketing inbound, así que no es de extrañar que el texto esté centrado en el cliente y en la asistencia que la agencia brinda para cumplir su “visión”.
A diferencia del caso anterior, la gente de Impact no coloca logos de sus clientes, pero sí los menciona en la bajada, además de generar identificación: “Vea cómo estamos ayudando a empresas como la suya”.
2- Oferta irrestible. No hay botón en el banner, pero sí una flecha que invita a scrollear hacia abajo, para descubrir la oferta (una guía gratuita).
Nuevamente nos encontramos con un texto 100% inbound y una llamada a la acción que induce a “obtener la guía ahora”.
3- Imagen. Al igual que en el ejemplo de Wrike, es una pieza original y no descargada de un banco.
Funciona como una ventana al corazón de Impact: ver al equipo en plena tarea, en un escenario algo desordenado (cuestión totalmente normal), es sinónimo de transparencia.
Y el ganador es…
Quizás, a nuestro parecer, el ejemplo de Impact es el más completo, pero en realidad no hay ganadores aquí, todos son efectivos a su manera.
¿Qué hay de tu sitio? ¿Te gustaría incorporar algo de esto? Seguro que sí.
Supongamos que optimizas tu web y el día de mañana aparece en un ranking o en un listado como el que acabamos de desplegar. ¿No te llenaría de orgullo?
No obstante, más allá de menciones y felicitaciones, lo importante es sumar clientes y aumentar las ventas. Y eso es lo mejor que pueden enseñarte estos tres ejemplos.
Si además llegan los halagos, bueno, bienvenidos sean.


Marketing inbound
Hola, alguien me comentó que estás interesado/a en emplear marketing inbound. Ok, por eso estoy aquí.
Como sabrás, su campo de acción es la web. Así que, será necesario analizar tu sitio y chequear si efectivamente reúne seis requisitos indispensables para aplicar el inbound.
Revisaremos aspectos técnicos y de diseño que no podrás pasar por alto.
Son los siguientes:
1- Antigüedad
2- Rendimiento
3- Estructura y diseño
4- Versión móvil
5- Optimización para motores de búsqueda (SEO)
6- Seguridad
La idea no es comprender y dominar al 100% los seis. Afortunadamente, hay profesionales bien capacitados que podrán darte una mano.
Sin embargo, es bueno familiarizarse con esta lista. Te permitirá obtener más conocimiento y entender el lenguaje de tu programador web.
1- Antigüedad del diseño/desarrollo
Si tu web cumplió 3 años (o más), ¡es hora de cambiarlo!
No te quedes afuera. La tecnología avanza muy rápido y las tendencias de diseño y programación van adaptándose a lo nuevo.
Pide una revisión o actualización de tu sitio que contemple:
– Lenguaje de programación
– Versión del CMS o panel de control
– Recursos de diseño (algunos ya no se utilizan, surgen otros)
– Velocidad de carga (esto nos lleva al siguiente punto)
2- Rendimiento
Tienes 3 segundos. Si tu web no se carga, despídete de las visitas.
A nadie le agradan las páginas lentas. La meta es que tus potenciales clientes visiten tu sitio y lo recorran con comodidad. Por tanto, es importante trabajar en su rendimiento.
Si buscas atraer más tráfico y aumentar la permanencia, considera esto:
– Velocidad
Recuerda: 3 segundos de carga como máximo.
– Tamaño
Cuánto más pesada, más lenta será. Ten en cuenta el tamaño de las imágenes, el lenguaje de programación, los recursos extra o plugin instalados.
– Servidor
La velocidad y calidad del servidor donde tu sitio está alojado es crucial y va a afectarte directamente. Contrata un buen hosting, pide recomendaciones y compara precios.
¡Realiza un chequeo de velocidad! Prueba en GTMetics.
– Comunicación entre navegador web y servidor
Se denomina HTTP request y la idea es reducir su cantidad, porque de lo contrario, ¿qué sucede? ¡Correcto! Tu página se hace lenta.
3- Estructura y diseño
Customer centricity, o colocar al cliente en el centro de la actividad de marketing y ventas, no consiste en ser amable con los clientes. Tampoco es una filosofía, ni una perorata que pueda difundirse en manuales, libros de marca o declaraciones de principios de una empresa. Customer centricity es una estrategia cuyo objetivo primordial es alinear la conceptualización, desarrollo y comercialización de los productos y servicios de una marca, con las necesidades y deseos de sus clientes más valiosos. Esta estrategia tiene un fin muy específico: maximizar los beneficios de la marca a largo plazo. Fuente:
Think&Sell
El cliente en el centro
En marketing inbound lo importante es vincularte con tus posibles clientes, alinear tu estrategia con sus necesidades.
El objetivo es crear una relación diferente basada en el respeto y la confianza. Entonces, cada detalle de la página debe ir en esa dirección.
Piensa en tu público y sus necesidades. Crea un sitio moderno, cómodo de recorrer y con información precisa al alcance.
¿Te interesa que descarguen tu nuevo ebook? Colócalo en un lugar visible, en la parte superior de la home. Diseña un banner llamativo y un título que invite a hacer clic.
Ten en cuenta lo siguiente:
– Investiga
Siempre puedes ver lo que hace tu competencia y también otros rubros. Realiza una comparación. Fíjate qué recursos gráficos están utilizando.
– Prioriza
Destaca lo relevante, o lo que pretendes que vean o lean primero.
– Facilita
No utilices estructuras complicadas, el recorrido debe ser lo más sencillo posible.
– Ayuda
Si tiene muchas páginas y secciones, ofrece un mapa de sitio en la parte inferior.
4- Versión móvil
Adaptarse es evolucionar
Más de la mitad de las personas con acceso a internet utilizan su teléfono o tablet para visitar páginas.
Por lo tanto, si tu público está en el centro, es primordial diseñar sitios responsive, esto es, que su estructura se adapte a los distintos dispositivos utilizados para acceder.
A tener en cuenta:
– Las imágenes deben ajustarse al tamaño de cada pantalla.
– El texto tiene que ser legible y (en lo posible) ocupar todo el ancho.
– La estructura debe simplificarse.
¡Realiza la prueba de optimización para móviles con Google!
5- Optimización para motores de búsqueda (SEO)
Si Google no te encuentra, estás perdido
La sigla SEO hace referencia a diversas operaciones técnicas llevadas a cabo para que Google te encuentre con facilidad y rapidez (y por ende, las personas).
En los últimos años, la demanda de este tipo de trabajo ha aumentado considerablemente.
Porque es obvio, ¿de qué te servirá la estrategia inbound si tu público no puede acceder a tu sitio? ¿Cómo construimos una poderosa identidad online si Google nos ignora?
Para considerar:
– Incluye palabras clave en títulos y notas.
– Nombra las imágenes y agrega un texto alternativo (nombres que no se ven, pero que Google rastrea).
– Agrega links internos y externos.
– Emplea botones de social media.
– Actualiza tu blog o sección de noticias.
6- Seguridad
Si los invitas a tu hogar, mejor que se sientan seguros
El objetivo de todo esto es que tus posibles clientes ingresen a tu web, recorran, lean y consulten sin problemas.
Y cuando quieran descargar ese ebook que le estás regalando (a cambio de su email u otro tipo de información de contacto), no deberían temer por la seguridad de sus datos.
Te sugerimos instalar un certificado SSL y pasar a https
¿Para qué sirve? Brinda protección y transmite confianza. Cuida a tu sitio de hackers y otros ataques.
Prepara el terreno
Has realizado un recorrido por 6 detalles que deberás revisar detenidamente si estás buscando ingresar al mundo del marketing inbound.
Recuerda que hay profesionales que podrán asistirte a aplicar el inbound.
¿Listo para comenzar a modificar tu sitio y atraer más tráfico?
¿Buscas relacionarte con nuevos clientes y generar mayores oportunidades de venta?
Empieza analizado tu web.